
By default, WordPress can handle various image formats. jpg, . jpeg, png, and . gif. Still, it does not allow you to work with Scalable Vector Graphics (SVGs), and SVGs are among the most versatile images you can find. Luckily, it is easy to understand how to upload SVG Files to the WordPress platform.
Here are two ways in which you can enable this image format. Following that, you will be able to comfortably incorporate SVG directly into your content as images, logos, and much more. In addition to this, I want to appreciate the compatibility of WordPress when it comes to SVGs especially when you have enabled the SVG type.
What is SVG?

SVG is a distinct vector file format that is compatible with the web. Unlike JPEGs which rely on pixels, vector files use mathematical formulas and grid-based points and lines to store images.
Why Do we need SVG?
SVG files are scalable and adaptable, Elements within SVG can be animated to produce unique interactive experiences, or the animation can be utilized to incorporate subtle enhancements. to an interface, image, or icon.
In general, SVGs tend to look smoother and crisper compared to images in other formats, no matter the size. One more advantage: Inline SVG can be customized using CSS.
Two simple ways to include SVG in WordPress
I mentioned earlier a small drawback of WordPress, is that it does not work with SVG without additional settings. But, you can do this by enabling it by yourself, or else by having a plugin do it. Let us begin with the second method since it is the easiest.
Method#1: By Using SVG Support Plugin:
If you want to quickly add SVG, this is the best option. We will utilize the SVG Support plugin to enable this specific image format and provide support for it in your media library.
Item not found:“svg-support” does not exist.
The procedure is uncomplicated. Simply install and activate the plugin as usual, and then you can easily incorporate SVGs into your WordPress site.
WordPress now requires that the tag must be present in our SVG files prior to uploading. For preventing security errors, ensure the inclusion of the tag at the start of your SVG file in a code editor such as sublime text prior to uploading to WordPress.
Kindly access your SVG file using a code editor like sublime text and include the following code at the beginning of the file to prevent security issues. After you have made the required modifications, remember to save the file.
<?xml version=”1.0″ encoding=”utf-8″?>
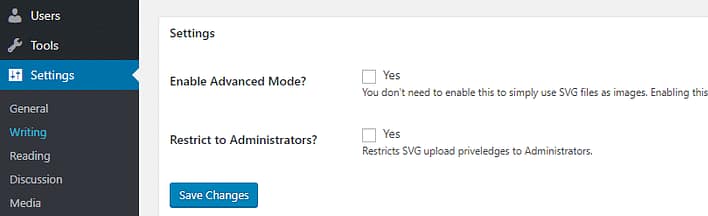
Nevertheless, there may be two additional options that you may need to adjust based on your requirements. To begin with, we should navigate to the Settings → SVG Support section.

In the interior, there are two choices available. Activating the plugin’s Advanced Mode allows for CSS targeting of your SVGs. If you do not wish to add animation to your SVGs, you can disregard this choice.
Additionally, do you have the option to limit the capability of uploading SVGs to only administrators by activating the Restrict to Administrators? feature. It’s your call!
Method#2: Modify your site’s functions.php file:
Each WordPress site contains its functions.php file. This crucial element consists of significant functions, classes, and filters. It is also a way for you to enable SVG support in WordPress with just a few lines of code.
To locate this document, you must connect to your website using FTP. If you lack a customer, we suggest utilizing FileZilla.
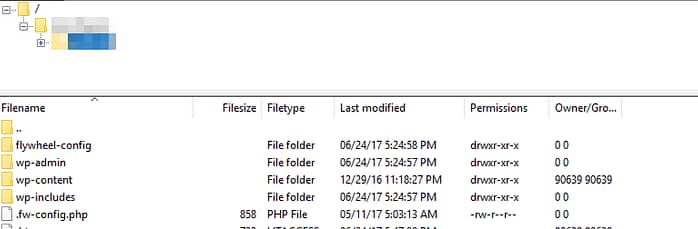
After locating your FTP login information and logging into your website, you should go to your main directory, typically named public_html or based on your website’s name.

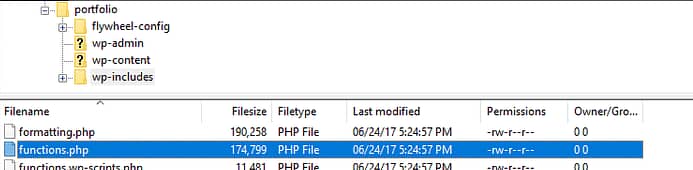
Proceed to access the wp-includes directory and locate the functions.php file. It is essential to mention that this is the main file, whereas separate functions.php files exist for every theme you have.

The code will be placed in the main file for this situation. Nevertheless, you might discover that the modifications disappear after a WordPress update, so feel free to insert them into your theme-specific functions.php file instead, based on your preferred method.
Open the functions.php file by right-clicking on it and selecting the View/Edit option. This will launch it with your preferred text editor. Next, move down to the bottom and insert this code snippet there:
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes[‘svg’] = ‘image/svg+xml’;
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_filter(‘upload_mimes’, ‘add_file_types_to_uploads’);
Make sure to save the modifications to the document before closing it. Afterward, you can go back to your dashboard and try out your new feature by adding an SVG file to your media library, which should function smoothly without any issues!
Benefits Of Using SVG in WordPress
SEO and Performance:
SVG can improve your website page load time because it has a small file size which will play an important role in ranking. SVGs allow search engines to read their content easily because they are text-based.
Customization:
You can easily change the appearance of an image by editing codes. Because SVGs are created using vectors, you can resize them to any desired dimensions without sacrificing clarity.
How to Optimize SVG Files for Search Engines
To optimize SVG files for search engines, it is recommended to use descriptive file names, add alt text for accessibility, and optimize the SVG code for performance.
By doing this you can improve the visibility of SVG images on search engines and can enhance the overall experience.
FAQs
Is it safe to use SVG?
Can All Browsers Display SVG Files?
Not all browsers support SVG files out of the box. Some of them are mentioned below:
The browsers like Chrome, Firefox, and Safari, do support SVG files.
Nevertheless, older iterations of Internet Explorer might offer restricted backing for SVG.
It is crucial to test SVG files on different devices to ensure compatibility on mobile browsers.
How do I protect SVG in WordPress?
Security is the top priority, when it comes to using SVG files on your WordPress site. Here are some essential tips that I have also applied and I found them worth it:
- You have to make sure that your WordPress and all plugins are up to date.
- Whitelist all the specific files to limit access to SVG uploads.
- Use a security plugin like Sucuri or Wordfence to scan for any malicious code in SVG files.
- Consider using inline SVG code directly in your theme files instead of uploading separate SVG files.
- Disable XML-RPC to prevent potential security threats related to SVG uploads.

